Webdesign voor de talenschool.
Wireframes en nauwkeurige voorbereiding van de achtergrond.
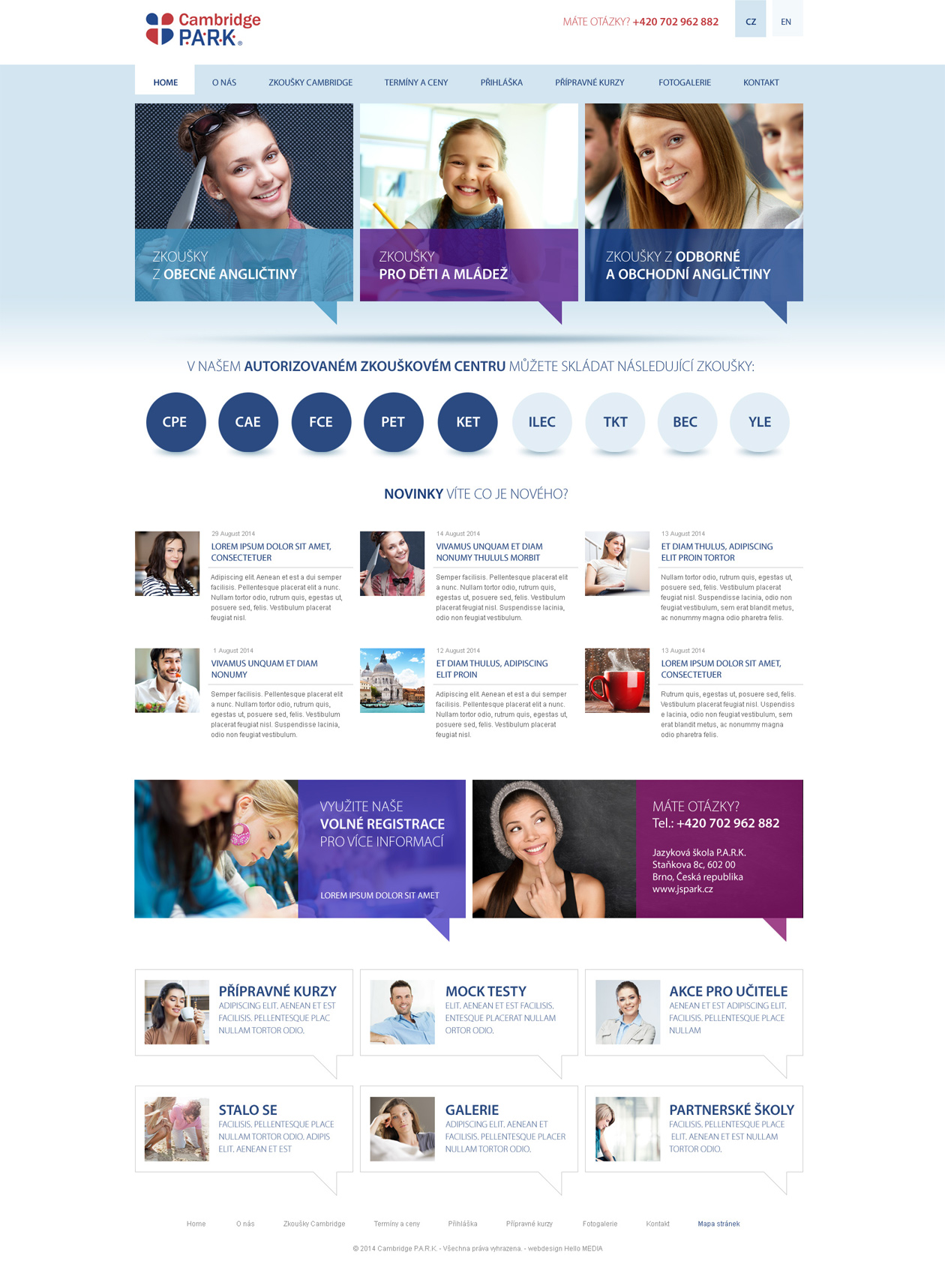
We zijn begonnen met het webdesign voor de taalschool door de documenten grondig voor te bereiden in samenwerking met de klant. Onze duidelijke visie op de algehele compositie van het ontwerp en de visuele stijl viel vanaf het begin in goede aarde bij de klant. Voor dit webdesign besloten we om meteen een aantal subtiele, maar interactieve grafische elementen op de homepage te plaatsen. De navigatieoplossing koppelt de actie bij mouseover aan de basisselectie-elementen die in rechthoeken zijn geplaatst om de cirkelvormige elementen, die zijn onderverdeeld in drie basiscategorieën, te benadrukken. De bezoeker van de website neemt zo onbewust de kleurrijke indeling van de individuele cursussen waar, wat aansluit bij de diepere logica van de algemene visuele communicatie van het project.
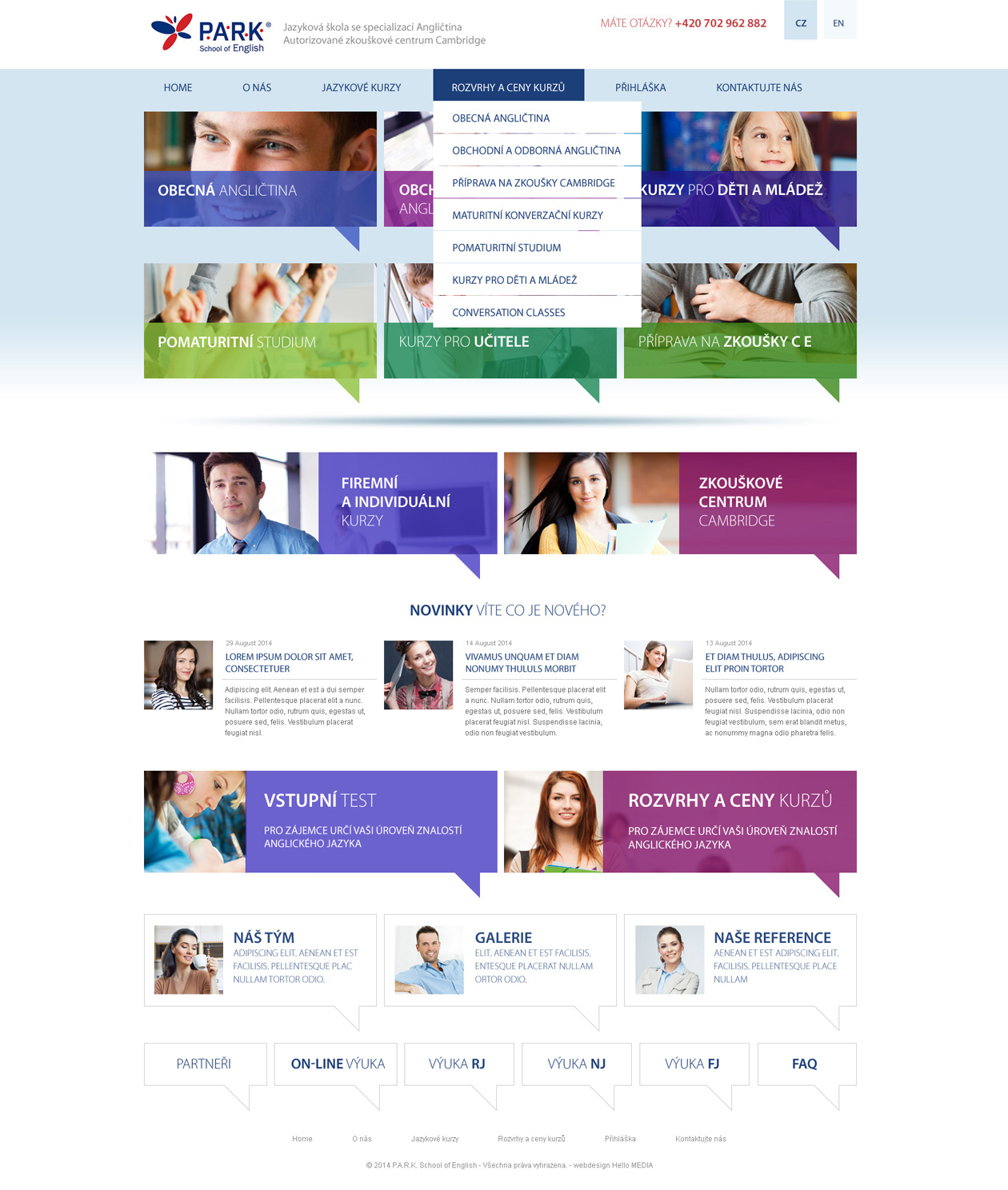
De verdeling die voortvloeit uit de noodzaak om de doelgroepen te scheiden.
Voor onze klant hebben we twee websites geïmplementeerd, elk in verschillende talen. Natuurlijk hebben we een uitgebreid contentmanagementsysteem geïmplementeerd waarmee de klant de inhoud van de website op elk gewenst moment kan bijwerken.
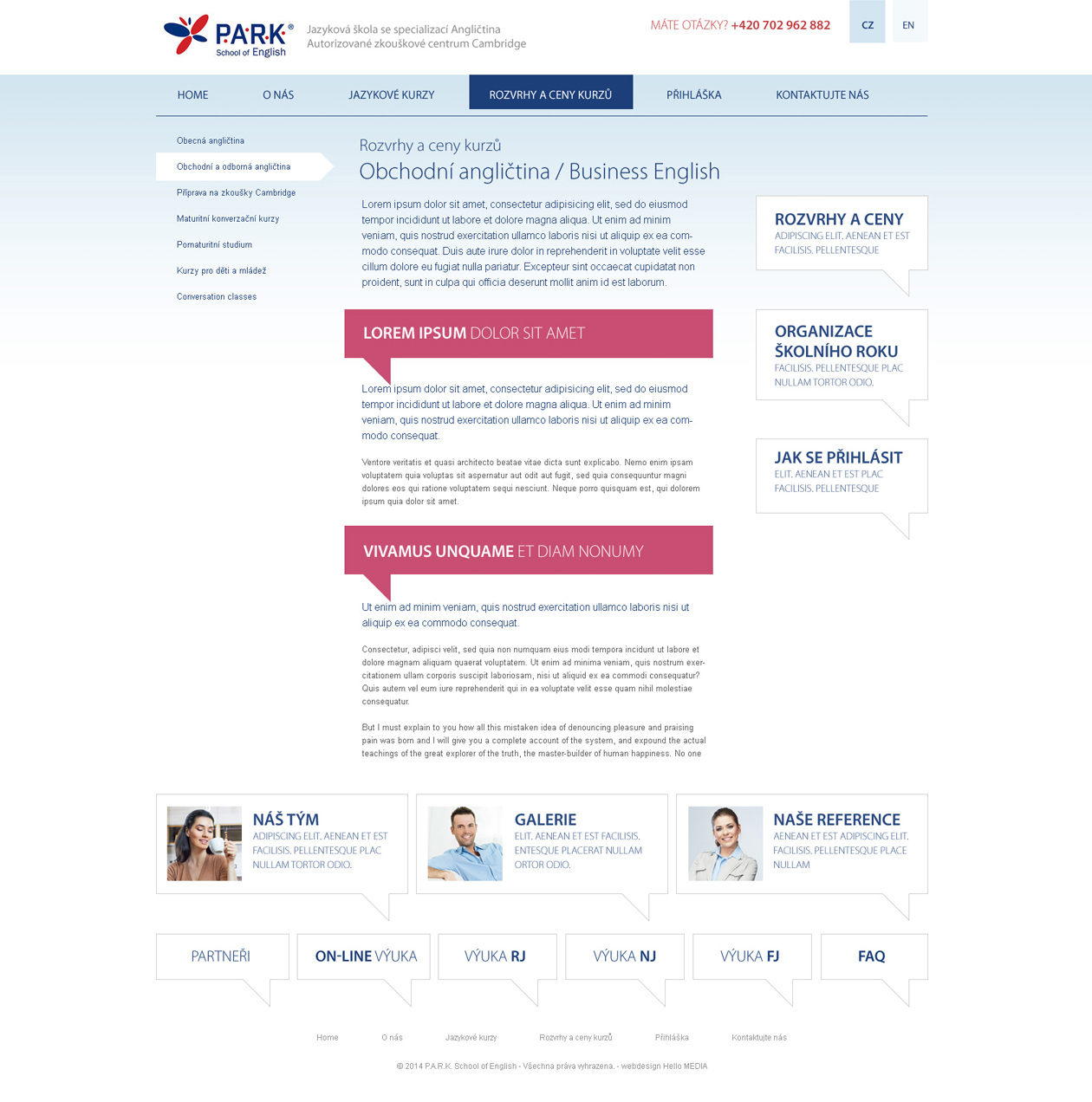
Nieuw was de aanpassing van de weergavefuncties in het CMS voor gestructureerde inhoud. Deze maken het mogelijk om bepaalde delen van de inhoud samen te vouwen en weer uit te breiden tot overzichtelijke blokken in de projectafbeeldingen.
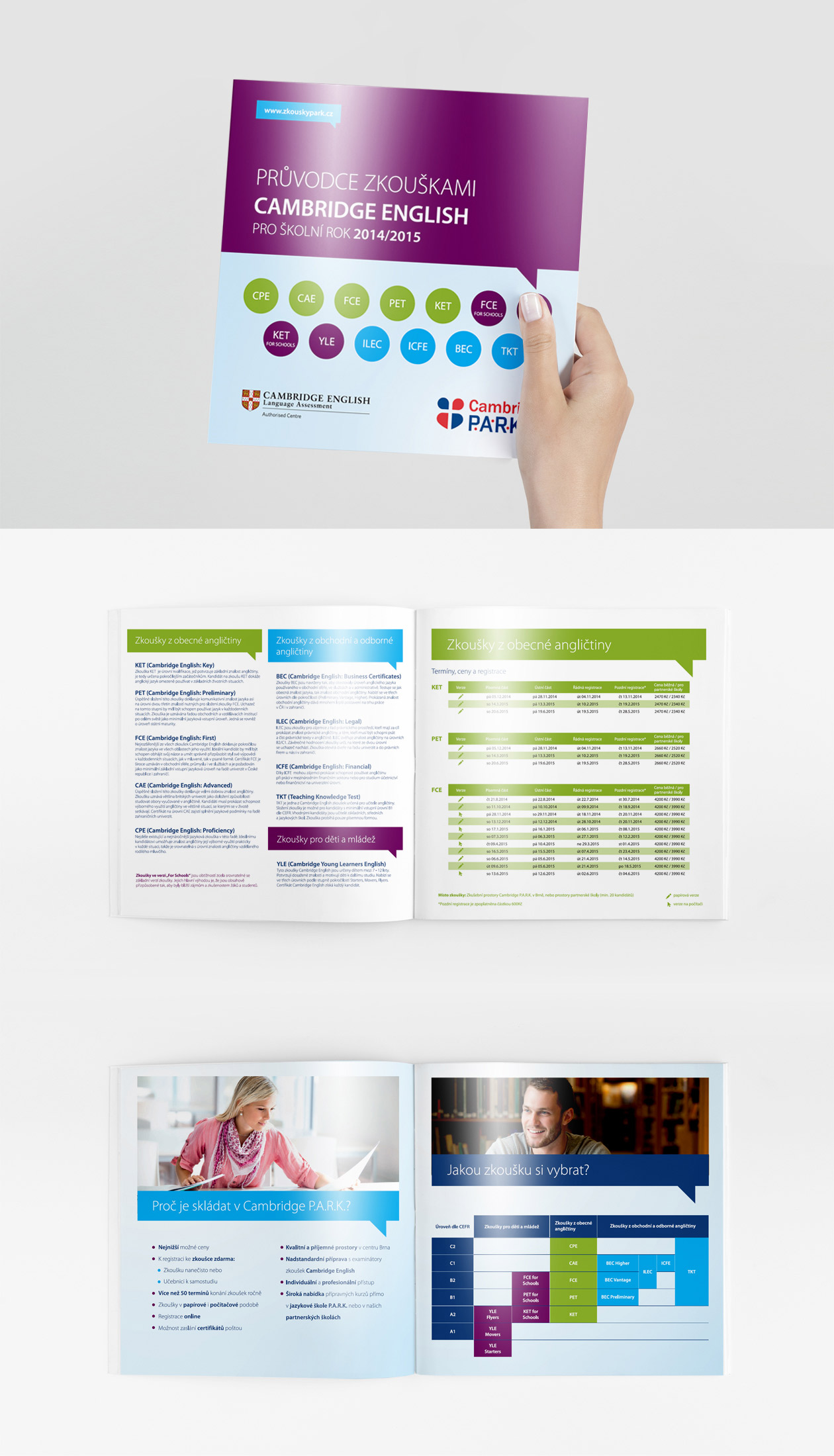
Herontwerp van presentatiemateriaal.
Het project omvatte de ontwikkeling van een ontwerphandleiding en gedrukt materiaal voor de taalschool en het examencentrum, evenals het drukken en transporteren ervan.